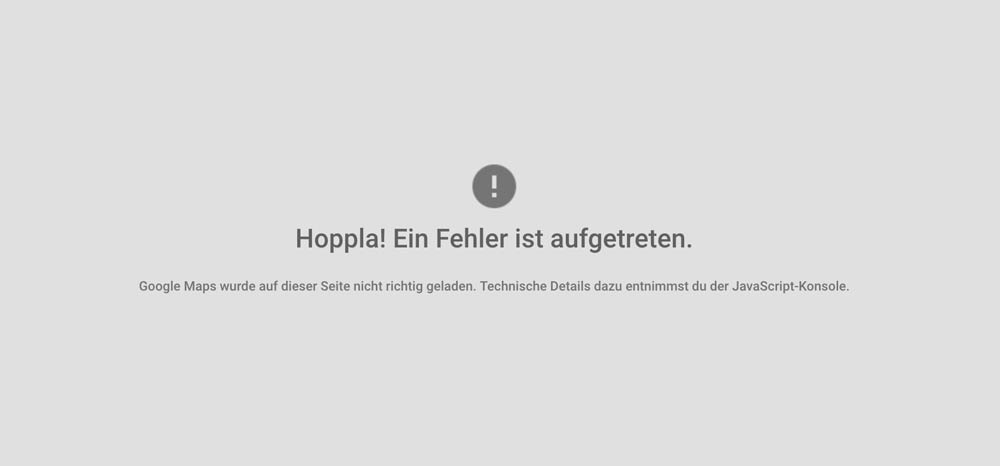
Kennen Sie dieses Google Maps Problem?
Wenn Sie diese Anzeige auf Ihrer Website sehen, liegt es möglicherweise daran, dass Google zum Einbinden der Google Maps Karte einen API Key verlangt.
Woher bekommt man nun diesen API Key und was kostet das?
Die meisten wird es sehr wahrscheinlich gar nichts kosten, denn Google räumt Ihnen ein Startkapital ein. Damit ist es ziemlich unwahrscheinlich, dass Sie jemals in den kostenpflichtigen Bereich gelangen. Um den Google Maps Service also weiterhin zu nutzen, müssen Sie auf der Google Plattform einen Account anlegen, falls nicht bereits geschehen.
Besitzen Sie bereits einen Google Account und nutzen z.B. Gmail, öffnen Sie einfach in dem Browser, in dem Sie gerade mit Gmail eingeloggt sind, diesen Link in einem neuen Tab https://cloud.google.com/maps-platform/
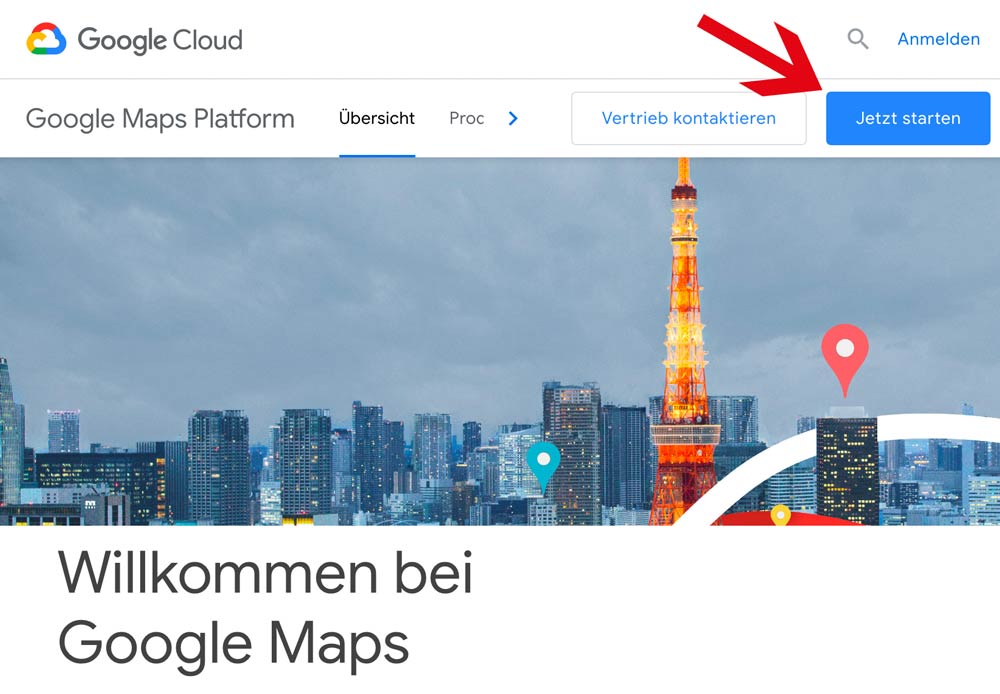
Damit gelangen Sie auf die Google Maps PLatform.

Wenn dann oben rechts Ihr Google Bild erscheint, haben Sie bereits einen Account. Besitzen Sie keinen Account steht dort „anmelden“ (wie. Bild oben), dann müssen Sie erst einen Google Account erstellen.
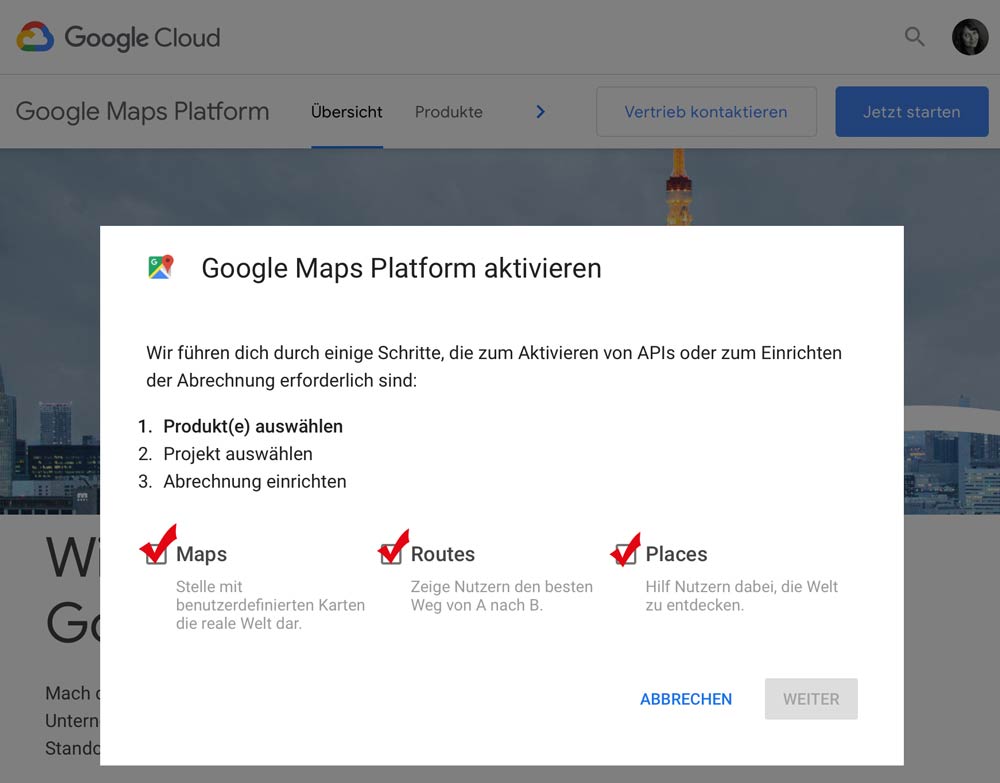
Anschließend klicken Sie auf „Jetzt starten“ und wählen dann in der nächsten Maske (Popup, s. Bild oben) alle 3 Produkte (Maps, Routes, Places) aus und klicken dann auf „weiter“.

Hier legen Sie nun unter 2. ein Projekt an und benennen es, z.B. mit „meine Website“
Unter 3. „Abrechnung einrichten“ hinterlegen Sie Ihre Adress- und Zahlungsdaten, ohne diese geht es nicht. Ich empfehle eine Kreditkarte zu wählen statt eines Bankkontos (bei Auswahl Bankkonto erfolgt nämlich eine Testüberweisung, welche verifiziert werden muss und das dauert ein paar Tage).
Im Anschluß auf „bestätigen“ klicken und in der nächsten Maske auf „weiter“, damit der API Key generiert wird.
Diesen API Key nun kopieren und an vorgesehener Stelle auf Ihrer Website einfügen. Entweder hat Ihr WordPress Theme dafür ein vorgesehenes Feld oder Sie arbeiten mit einem Plugin, in dem man die API eintragen kann.
Wenn alles richtig ist, sollte die Karte nun wieder angezeigt werden.
Hier habe ich noch ein kurzes Video auf Youtube gefunden, das diesen Vorgang kompakt (auf englisch) erklärt > zum Video.